Essential Pages Every Portfolio Website Should Have (And Why)
Every creative professional needs an online portfolio that showcases their talents, provides key information, and attracts potential clients.
But let’s be real—too many portfolio websites miss the mark.
After almost a decade of building sites (and making plenty of mistakes myself), I’ve learned that a well-organized portfolio website is more than just pretty images. It’s about giving your visitors an intuitive, engaging experience that turns curiosity into conversions.
So, let’s talk about the essential pages your site needs and why they’re non-negotiable.
Homepage: The Essential Page
Your Home page is like a welcome mat—it sets the tone for everything else.
Mess this up, and visitors won’t even bother clicking around. They’ll probably just leave before even seeing your work.
Crafting a Strong First Impression
You only really get one chance at a first impression.
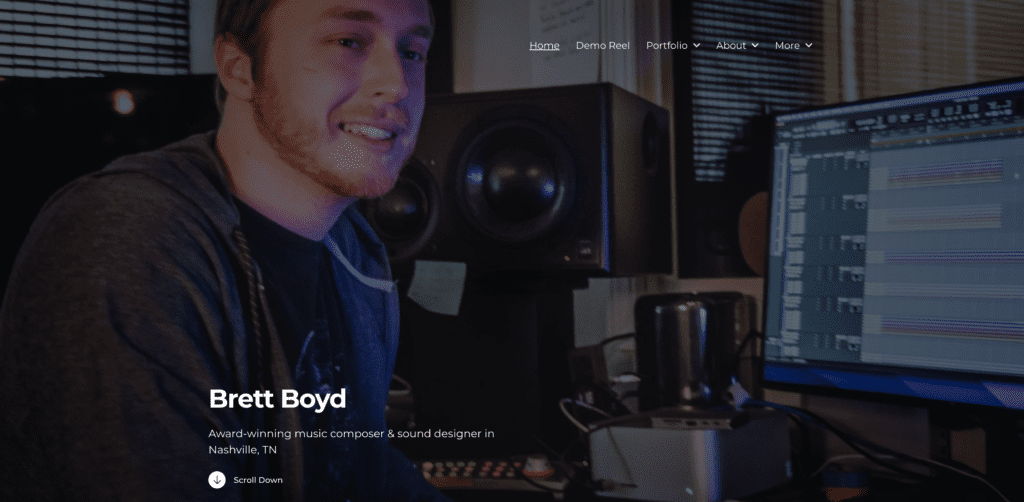
A standout Home page needs an attention-grabbing header that tells people exactly who you are and what you do.

Something like “Award-winning music composer & sound designer in Nashville, TN” is very clear and to-the-point, and this works much better than a generic “Welcome to my website.”
Check out my music composer portfolio, where I incorporate many examples mentioned in this post. Notice the strong homepage design.
Add strong visuals that reflect your niche—whether it’s stunning photos or bold typography, visuals make or break that first perception.
My first websites, as I often mention, were honestly quite ugly. Nowadays, though, I know how to tell a story with my homepages.
Bonus: Navigating with Intention
What screws up even the best portfolios? Poor navigation.
Your links to other pages should be clear and easy to follow. It should be extremely easy to find every page on your website through the navigation menu.
Portfolio Page Best Practices
This is where you show off what you’re made of.
A Portfolio page is the heart of your site—it’s where the magic happens! If your work doesn’t shine here, it doesn’t matter how great the rest of the site is.
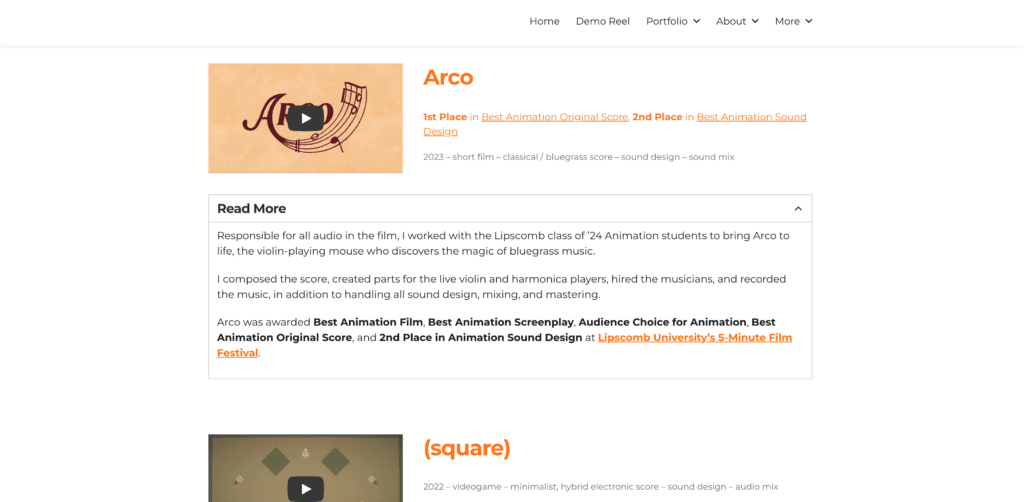
Once again, check out my music portfolio if you need to see a good example of organization and layout that highlights projects.
Curating Work Samples
Less is more. You don’t need to show every project you’ve ever done—just the best.
Many projects I’ve done before will never see the light of day on my portfolio (and I’m totally ok with that).
Focus on variety, but keep it cohesive to your brand. Make sure your projects aren’t vastly different from each other.
In that case, it might be best to use two portfolio websites, each specialized to a more specific field.
Telling the Story Behind the Work
What’s the one thing your portfolio may be missing? Context.
Don’t just throw up an image or video and hope it “speaks for itself.” Add descriptions that explain the client’s needs, your process, and the results. This is huge for winning over people who look through your projects and might hire you. Hype yourself up!

If you looked at my music portfolio site, notice how I provide context for every project, so visitors have a clear idea of what I did for the project. Leaving out context is a common mistake I see other people make when building their portfolio site.
About Page: Building Credibility and Connection
The About page might not seem exciting, but it’s your chance to make visitors like you and trust you.
People hire people, not portfolios, so this page needs to put your personality and expertise front-and-center.
Humanizing Your Brand
Your About page doesn’t need to be a resume—it should tell your story.
How’d you start? What drives you? Share your own unique journey.
Your bio can be a bit longer on your website than, say, social media. Here is a good article with tips and examples for writing a professional bio.
Showcasing Professional Milestones
What sets you apart? Include awards, certifications, or major achievements.
Clients want to know their investment is in capable hands, so don’t shy away from listing powerful credentials or working with notable brands.
I actually created a separate Awards page on my music portfolio, just for showcasing these achievements. If you’ve earned these distinctions, then go show them off on your website!
Rates Page: Transparency for Building Trust
Pricing scares a lot of people—both you and your client are probably scared of pricing.
But here’s the thing: it always pays to be clear. This can set the tone for future conversations, even if you need to create a custom package, or change your rate to suit a unique project.
And it forces you to clarify your prices and understand your worth.
Clarity Over Complexity
Write rates or packages in language so simple anyone can get it.
Think “Beginner Package: $1,000 for a 3-page website” instead of “Package A: Includes various design and web solutions.”
Be clear but flexible; if you customize services, explain that upfront.
If you’re looking to keep your own expenses low, see my tips for building a portfolio website on a budget.
Encouraging Further Contact
Not ready to plaster dollar signs everywhere? That’s fine. Add a call to action like, “Looking for a custom quote? Let’s chat!”
This invites clients to imagine you as collaborative rather than rigid on your pricing.
This is kind of what I do on my music portfolio. I don’t specify rates (which I probably should do), but I instead make it easy to find my contact information—the final page in our list.
Contact Page: Encourage Next Steps
So your visitor loves your work, your story, and maybe even your rates… now what?
Don’t lose them due to a bad Contact page. Make it easy—super easy—to get in touch.
This is another common mistake I see in portfolio websites. It should not take more than a few seconds to contact you, after landing on your homepage.
Contact Checklist
You can check each location here, and make sure you have a link to your Contact page, or a form embedded:
- Bottom of your homepage
- Bottom of your About page
- Navigation menu
Providing Alternative Communication Methods
Give people options: email, phone, or even social media links. You want to be reachable with different methods.
Some folks may prefer one method over another, so it’s important to be flexible.
However, I use a business phone number, so that my personal number isn’t publically available. That’s probably not the best idea unless you like spam calls.
Download My Free Website Design Guide
Ever feel stuck staring at a blank screen, not knowing how to start your website?
Or maybe you’ve been overwhelmed by the endless options for website providers, page builders, domain names, page layouts, and color schemes?
I wish I was able to avoid all the common mistakes I made when I was creating my first few websites.
That’s exactly why I created my Free Website Design Guide—to help creative, busy professionals like you learn about the best options to choose from (and a few to avoid!) for starting your website journey, no matter what your budget is.
Why You Need This Guide
If you’re a photographer, designer, musician, or any other creative professional, your website is more than just a portfolio.
This free, quick guide helps you:
- Choose the right tools: Whether you’re using a DIY platform or working with a designer, discover what your best options are
- Get the most out of YOUR budget: Not everyone has a massive website budget, so make sure you get the best value you can
- Get started in the right direction: Learn from my experience, and avoid some of my early mistakes
What’s Inside the Guide
What makes this guide so useful?
No fluff. It’s simple, easy, to-the-point. Nothing but my own advice, tips, and wisdom for navigating the oddly confusing world of website design.
You’ll learn about the best tools for building your own website, avoiding website builder companies that overcharge, and best practices for hiring a web designer.
Here It Is!
Download the free guide right here.
Conclusion
Building a professional portfolio website isn’t easy—it took me awhile to build one I was proud of.
But these pages? Non-negotiable.
Think of your website like a house: the Home page is the porch, the Portfolio is the living room, and the Contact page is the door. When everything is set up right, visitors feel welcomed and inspired to stick around.
Take a good, hard look at your current setup. If you’re missing vital pieces, now’s the time to fill those gaps.
Your future clients will thank you.



